Inhalt
Webdesign Trends im Jahr 2023
Trends kommen und gehen.
Wie sich im alltäglichen Umfeld das Design von Mode, Möbeln oder Autos Jahr für Jahr ablösen, verändern sich Webdesign Trends auch im Jahr 2023.
Vermehrt mobile Nutzung, weiterentwickelte Browser, bessere Netzverfügbarkeit – dies und mehr beeinflusst Look und Funktionen von Websites.
Einige Aspekte des Webdesigns werden nie verschwinden: benutzerfreundliche Navigation, Datensicherheit und schnelle Ladezeiten sind nach wie vor eine Selbstverständlichkeit guten Webdesigns.
SPOILER ALARM!
2023 wird ein bewegtes Jahr:
Lustige Animationen und dynamische Inhalte sorgen für eine bessere Nutzererfahrung!
Website Look: früher statisch - heute fluid
Viele werden sich noch an die Zeit vor 20 Jahren erinnern, wo eine Homepage noch ganz anders als heute anmutete: Begeben wir uns gedanklich in Zeiten von 14 Zoll Röhrenmonitoren, piependem Telefonmodem und lahmen Netscape Navigator zurück, finden wir uns als Webdesigner in einer anderen Welt wieder: Arial, Verdana und Times, statische Tabellen-Layouts und etlichen kleinen On-Mouse-Over Image Sections.
Heutzutage sind die Designs fluide: sie passen sich dem Ausgabemedium des Besuchers an. Dank eines breit verfügbaren Netzes stehen uns schier unendlich viele Möglichkeiten zur Verwendung von Scripts, Typo, Bildern und Videos zur Verfügung.
Was ein Glück für uns Webdesigner!
Ich möchte dir hier einige der neuesten Innovationen, digitale Technologietrends, Standards und Prognosen für 2023 vorstellen.
Animierte GIFs waren mal! 2023 stehen wir auf moderne Animationseffekte wie Lottie Files!
Die 10 Webdesign Trends für das Jahr 2023
1. Fullscreen Content
Ganzseitige Sektionen liegen nach wie vor im Trend. Ganz gleich ob Bild, Text oder Video – großformatige Flächen bieten einen erstklassigen Einstieg in das Thema der Website.
Wie eine riesige Reklametafel kann es die Aufmerksamkeit deiner Website Besucher lenken und zur Überbringung einer starken Botschaft dienen.
Der Hero-Bereich der Homepage in voller Höhe bietet Platz für deinen Haken, für den Einstieg in deine Story oder dein brandaktuelles Angebot.
Um den Umsatz zu steigern, platzieren Zeitungen die wichtigsten Informationen immer „above the fold“. Das Website-Äquivalent dazu ist der obere Part der Website und wird als “Hero-Sektion” betitelt. Dieser Bereich wird auch 2023 als ganzseitige Sektion weiterhin beliebt bleiben.
Selbstredend, dass sich dieser Bereich ganz nach Art und Größe des Ausgabemediums anpasst.
Hero-Sektion: Headline, Grafik , CTA und Hintergrundbild
Da die meisten Besucher dazu neigen, ihre kurze Aufmerksamkeit für wenige Sekunden auf den Aufmacher der Seite zu legen, werden dort wichtige Elemente platziert: der Haken (Hooks), Eyecatcher-Grafiken und wichtige CTA-Schaltflächen.
Meist werden mehrere Haken in einem animierten Slider integriert.
Nur-Text Hero
Eine reduzierte, cleane Darstellung funktioniert ebenso, um die Aufmerksamkeit des Besuchers zu erhalten.
So wird beim „Nur-Text-Hero“ rein auf auffällige Typografie gesetzt.
Das Hintergrundbild wird bewusst weggelassen.
Mit einem auffälligen, einmaligen Schriftzug kann die gewünschte Aufmerksamkeit erlangt werden.
Smart Video
Menschen lieben Videos! Lange schon galten Videos als Must-have für Websites.
Beim Smart Video geht es um Zweck und Bedeutung: von guter Qualität und wertvollem Inhalt.
Im Hintergrund platziert, kann ein Video in der Hero-Sektion auffällig, aber nicht aufdringlich wirken.
Smartes Video von answerthepublic.com
2. Animationen
Parallax Scrolling
Parallax-Scrolling ist ein beliebter Effekt, der verwendet wird, um Abschnitten Tiefe und Dynamik zu verleihen.
Wenn der Besucher scrollt, wird der Anschein erweckt, dass sich das Motiv an eine andere Position bewegt. Häufig wird Parallaxing mit Bild-, Video- oder Texturen in voller Breite verwendet.
Dieses subtile Verhalten macht den Inhalt ansprechender.
Animierte Cursor
Ein Cursor, der reagiert: Besucher können per Klick oder Scrollen mit dem Cursor der Website interagieren. Subtile Cursor Animationen oder das bewusste Modifizieren der Cursor-Form auf Klick macht Besuchern Spaß.
Mikrointeraktionen
Wir kennen diese kleinen Animationen, die dem Besucher subtiles Feedback bieten.
Das bekannteste Beispiel ist das des Links, der die Farbe ändert, wenn der Besucher mit der Maus darüber fährt.
Weitere Beispiele für übliche Mikrointeraktionen sind:
- Icon Animation
Nach Klick werden Icons animiert, zum Beispiel rotiert das Loading-Icon und das Login-Icon ändert sich nach erfolgreicher Anmeldung. - Image-Overlay
Fährt der Besucher mit der Maus über ein Bild, ändert es den Stil, den Bildausschnitt, die Deckkraft etc. - Transform
Bei Mouseover ändert sich die Form des Objektes: es wird größer / kleiner, verspringt nach oben / zur Seite oder dreht sich um x Grad um die eigene Achse. - Background-Overlay
Farbverläufe, deren Töne sich ändern, je weiter der Besucher nach unten scrollt.
Microanimationen beleben den Inhalt
Microanimation
Bekannt sind vektorbasierte Formate wie Lottiefiles – sie sind schnell und einfach zu integrieren und lenken als Eyecatcher den Blick des Besuchers.
Sind Mikroanimationen seit Jahren beliebt, geht es 2023 aber darum, sie organisch zu nutzen. Ein großes Ding für E-Commerce: Artikel aller Art können dem Besucher mittels Mikroanimation rundum gezeigt werden.
3. Intelligentes Laden von Inhalten
Der vermehrte Einsatz vieler grafischer Elemente und die Integration von Scripts beeinflussen die Schnelligkeit der Website.
Beschleunigung sind da intelligente Lösungen, die nur Inhalte herunterladen, die der Besucher aktuell sieht und benötigt.
Was für ein Glück!
Lazy Load und Infinite Scroll sind keine brandneuen Technologien, jedoch nach wie vor im Trend für 2023. Aus führenden sozialen Netzwerken bekannt, nutzen lange Websites (Onepager oder Online-Shops) diesen Ansatz ebenso gerne.
Lazy Load
Infinite Scroll
4. Formsprache
Geometrische Art-Deco
Symmetrische und geometrische Formen erinnern im entferntesten an die Muster und Dekore der Art Deco. Da geometrischer Formen meist eine klar und aufgeräumt sind, werden diese zur verständlichen Strukturierung der Website für den Besucher eingesetzt.
Das Tohuwabohu wird gebändigt und visueller Stress reduziert.
Art Deco wird seinen Platz in der Ästhetik des Website-Designs auch im Jahr 2023 finden.

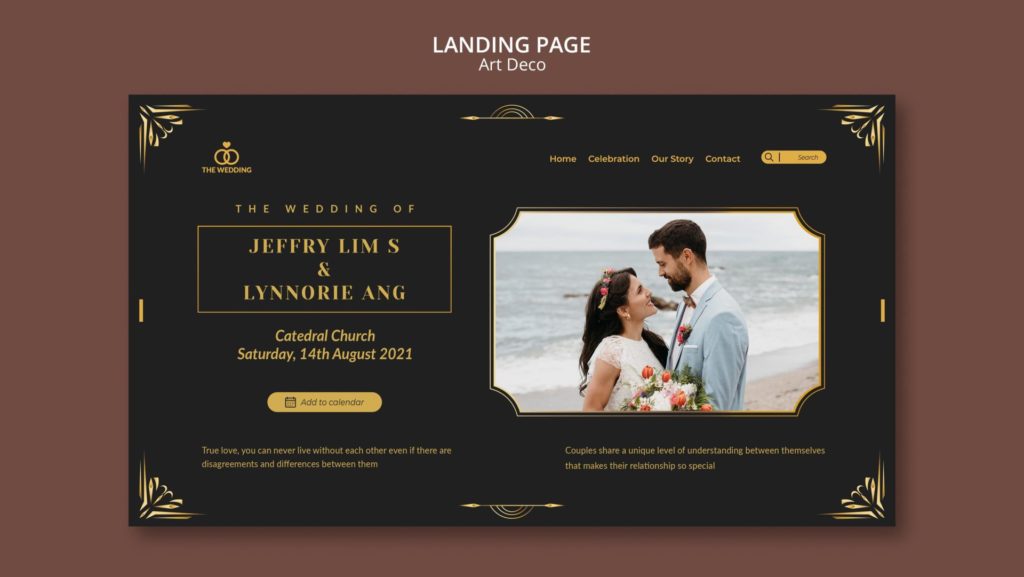
Landing Page im Art Deco Stil
© freepik.com
Organische Formen
Waren 2020 geometrische Formen ein großer Trend im Website-Design, dreht sich 2023 alles um organische Formen. Ein Hauptmerkmal organischer und fließender Formen ist der Verzicht von geraden Linien.
Die Natur kennt keine gerade Linie.
Fließende Formen bieten die Möglichkeit, Website-Inhalte mit geschwungenen Linien zu integrieren. Organische Formen lassen sich hervorragend mit Fotos mischen.
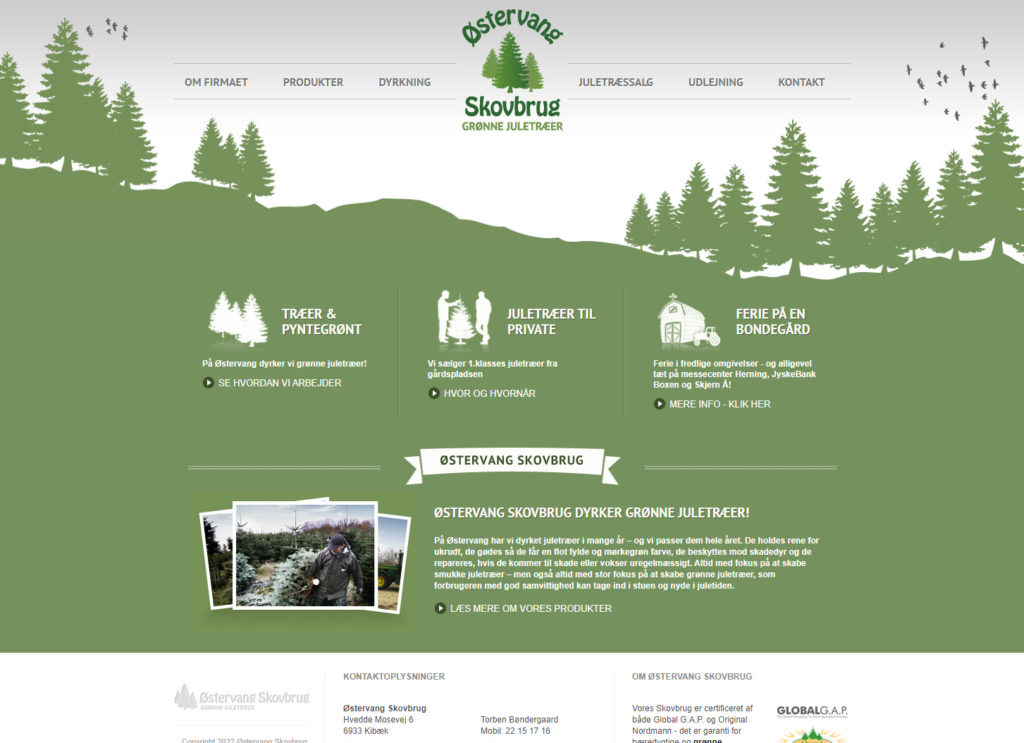
Gutes Beispiel für ein organisches Webdesign: oestervangskovbrug.dk
Flat und Material Design
Google macht es seit 2014 mit Icons für seine Software-Suite vor: Material Design greift Farbe und Schatten als Stilelemente auf, um die physische Welt und ihre Texturen nachzuahmen.
Das Google-Icon-Design nutzt Effekte wie den Schatten. Äußerst subtil, trägt dieser wesentlich dazu bei, dass die Symbole dreidimensional aussehen. 2023 wird uns mehr Materialdesign erwarten!

Google ist Vorreiter des Flat Designs
5. Bildsprache
Custom Illustrationen
Die Liebe steckt im Detail.
Illustrationen sind dazu da, die Themen deines Unternehmens verständlich zu visualisieren. Außerdem beleben sie noch so jedes trockene Thema.
Umso besser, wenn sie individuell von einem Grafiker für dich und deine Website erstellt wurden.
Stock-Bilder sind out! Ein Hoch auf individuelle Grafiken!
Mischen von Fotos mit Grafik
Diese Technik, die an Collagen erinnert, vermittelt ein gewisses Maß an Kreativität und Spaß.
Bei den Webdesign Trends setzt sich dieses Stilmittel weiter durch: Durch die Kombination von Fotos und grafischen Elementen stärkst du das Branding des Unternehmens.
Auch beim Webdesign 2023 setzt sich dieser Trend weiter durch.
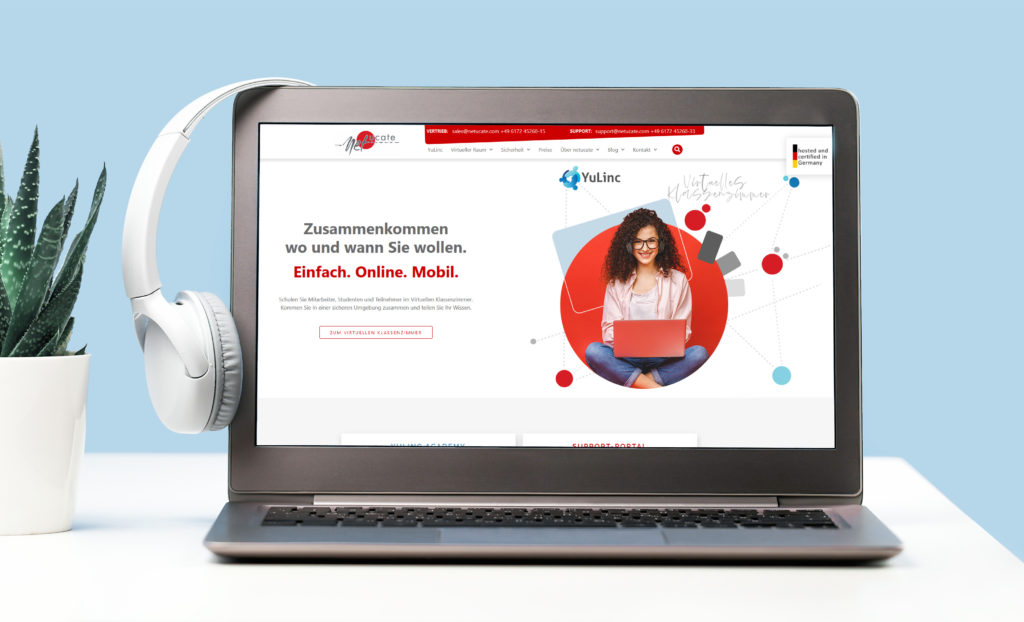
Foto und grafische Elemente verschmelzen zu einem Bild auf netucate.com
Farbverläufe
Lange Jahre als Stilmittel einfallsloser Gestalter verpönt, mausern sich Farbverläufe zu einem festen Gestaltungsmittel und Bestandteil zeitgemäßer Webdesigns.
Webdesigner setzen sie mutig ein, um Tiefe zu erzeugen, Atmosphäre zu schaffen und der Seite Textur zu verleihen.
6. Typografie
Individuelle Schriften
Durch die Verwendung aussagekräftiger Schriftarten schafft es das Webdesign der Seite, sich von den Webseiten der Mitstreiter deutlich abzuheben.
Google Fonts und Co machen es auch 2023 weiterhin möglich, aus einem großen Portfolio an verfügbaren Schriften zu wählen.
Dabei ist die Wahl einer ästhetischen Typografie in Hinblick auf Ladegeschwindigkeiten der Website nicht außer Acht zu lassen. Je mehr Schriftschnitte verwendet werden, desto größer wird die Datenmenge, die es zu stemmen gibt!
7. White Space und Dark Mode
White Space / Negative Space
“Weißer” Leerraum ist probates Mittel, Inhalten auf einer Seite mehr Raum zu verleihen.
Beinhaltet das Webdesign der Seite viel Leerraum, wirkt dies großzügig und entspannt. Unabhängig, ob die Fläche Weiß oder farbig hinterlegt ist.
Richtig angewendet, gibt er der Seite Raum zum Atmen und verbessert die Lesbarkeit der Texte.
Im Gegensatz zu einem vollgestopften Layout ermöglicht der White Space ein entspanntes Erfassen der Informationen durch den Besucher.
Auch 2023 wird sich die Verwendung von “negative space” weiter durchsetzen.
Dark Mode
Dunkel gestaltete Webseiten werden als Designs mit hochmoderner Ästhetik wahrgenommen. Durch den dunklen Hintergrund wird die Belastung der Augen verringert – Entwickler erhoffen sich ein längeres Verbleiben des Besuchers dadurch.
Hell gestaltete Elemente des Designs heben sich auf dem dunklen Untergrund stark hervor.
Buttons, Call-to-Actions und Headlines werden zum Strahlen gebracht.
2023 werden wir auf abgedunkelte Hintergrundvideos und Full-Screen Parallaxing-Bilder stoßen. Funktionale Elemente werden bei Mouse-Over aufleuchten und den Besucher zur Interaktion einladen.
Fullscreen im Dark Mode: Der neue Wanderblog bodenständig.com
8. Interaktivität
Besucher Interaktion
Durch interaktive Funktionen und Inhalte auf deiner Website, bietest du dem Besucher Möglichkeiten, mit ihr aktiv zu interagieren.
Ob du nach der Meinung fragst, Gratis Zusatzcontent anbietest oder sonstigen nützlichen Mehrwert bietest – die Verweildauer auf deiner Website erhöht sich durch solche Maßnahmen deutlich.
Hier ein paar Beispiele für interaktives Marketing:
- Quiz / Tests / Umfragen
- Rechenfunktionen
- Gewinnspiele / Wettbewerbe
- Downloads
- Newsletter Sign-Up / Logins
Virtuelle Realität
VR-Erlebnisse werden im kommenden Jahr vermehrt angeboten werden. So kennen wir bereits lange Google Street View, mit dessen Hilfe wir uns durch Straßen und Gebäude bewegen können.
Weitere Beispiele sind IKEA und Zalando: bei IKEA können wir längst ganze Räume virtuell anlegen und gestalten. Bei Zalando kann der Besucher neuerdings diverse Looks am individuell erstellten Avatar begutachten.
Dem Besucher wird ein optimales Werkzeug an die Hand gegeben, um seine Kaufentscheidungen zu treffen.
VR ist ein starker Trend, dem sich 2023 weitere E-Commerce Anbieter anschließen werden.
Chat-Buddies
Seit einigen Jahren sind Chatbots ein beliebtes Website-Feature. Auch 2023 werden sie relevant bleiben. Da künstliche Intelligenz und maschinelles Lernen immer ausgefeilter werden, bleibt zu erwarten, dass Chatbots die Norm für einfache Kundenanfragen werden.
Die zuvor hakeligen Chatbots mausern sich über die Zeit zu Chat-Buddies, die dem Besucher den Einkauf oder die Supportanfrage vereinfachen werden.
Zum einen kann dies eine positive Erfahrung für den Kunden sein – zum anderen erspart es dem Unternehmen Zeit und Kosten für den Kundensupport.
9. Zugänglichkeit
Inklusivität und Barrierefreiheit
Ein barrierefreier Zugang und Inklusivität sind mehr als nur aktuelle Webdesign Trends.
Auch 2023 besteht ein wachsender Bedarf an barrierefreiem Webdesign, um den Bedürfnissen von Menschen mit Behinderungen gerecht zu werden. Deine Website sollte wichtige Elemente beinhalten, die den Zugang zu den Inhalten so einfach wie möglich gestalten.
Zu diesen Elementen gehören:
- Ein starker Kontrasts von Text und Hintergrund
- Hinzufügen von Fokus-Elementen, wie z. B. der Rahmen, der bei Verwendung der Tastaturnavigation angezeigt wird
- Beschriftungen und Anweisungen von Formularfeldern (anstelle von kontextarmen Platzhaltertexten)
- Verwenden von beschreibenden Alt-Tags für Bilder
Eine Website, die es jedem Besucher ermöglicht, zu navigieren, ist mehr als nur guter Kundenservice: eine bessere Conversion Rate und ein höheres Google Ranking können erreicht werden.
Außerdem ist barrierefreies Webdesign eine top SEO Maßnahme!
10. All-Time gültige Webdesign-Standards
Mobile-First-Design
Responsives / mobil freundliches Webdesign ist ein Muss!
Idealerweise wurde deine Website zuallererst für mobile Geräte konzipiert und erst danach für die Desktop Darstellung angepasst.
Bereits 2015 wurden mehr Suchanfragen über mobile Geräte als über den Desktop getätigt – Tendenz steigend.
Seit 2018 punkten mobile Webseiten im Google Ranking.
Für die Seite bedeutet das, alle relevanten Informationen, den Haken sowie Call-to-Actions in die initiale Ansicht einzubauen (Above the fold).
SSL-Zertifikate
SSL-Zertifikate sind ebenso kein Trend, sondern eine Standard-Sicherheitsmaßnahme für Websites. Die SSL Verschlüsselung dient zwei Zwecken: Das Zertifikat authentifiziert die Identität der Website, was den Besuchern garantiert, dass sie sich nicht auf einer gefälschten Website befinden, und es verschlüsselt die übertragenen Daten.
Website-Ladezeit und Seitengeschwindigkeit
Einer der wichtigsten Webdesign-Standards ist die rasche Ladezeit der Seite. Seit Jahren sind schnelle Ladezeiten wesentliche Faktoren in UX und SEO und haben weiterhin oberste Priorität für Websites, die ein Top Ranking halten möchten.
Studien besagen, dass 50% der Browser erwarten, dass eine Website nicht länger als zwei Sekunden nach dem Klick auf einen Link geladen wird. Dauert es länger als drei Sekunden, werden deine Besucher die Website höchstwahrscheinlich verlassen und nicht mehr wiederkehren.
Die vorgestellten Trends und Funktionen können dazu beitragen, die Benutzererfahrung deiner Website-Besucher zu verbessern. Daraus folgen eine bessere Conversion Rate und ein höheres Google Ranking.
Achtung! Verschenke kein Potential aufgrund deiner veralteten Website!
Es ist ein schleichender Prozess: Nach und nach veraltet die eigene Website.
Und das ohne eigenes Dazutun!
Plötzlich ist die virtuelle Visitenkarte, DAS Aushängeschild für das eigene Business im Netz, nicht mehr up-to-date. Im Smartphone lässt sich die Seite nicht gut bedienen, am PC wird sie seltsam dargestellt und der Browser meldet irgendwelche Sicherheitsrisiken!
Keine neuen Anfragen, keine Bewerbungen, vor sich hin plätschernde Besucherzahlen. Und die Absprungrate ist besonders hoch.
Schnell stellt sich Frust ein, da keine neuen Kontakte über die Website zustande kommen.
Bist du schon an diesem Punkt?
Mach deine Website sicher, zuverlässig und vertrauensvoll
Mit meiner Hilfe katapultierst du deine Webseite ins neue Jahr!
Du meinst, deine Website könnte ein Update gebrauchen? Die Seiten der Mitbewerber wirken deutlich moderner und zeitgemäßer? Deine Mitarbeiter tuscheln schon über die total veraltete Firmenwebsite?
Lass uns gemeinsam schauen, was nötig ist, um deine Website ins Jahr 2023 zu bringen: eine marginale Umstrukturierung, ein technisches Update oder ein kompletter Website-Relaunch?
Optimieren oder erneuern?
Schick mir deine URL und ich werfe einen Blick auf deine derzeitige Website.
Völlig unverbindlich und kostenfrei erhältst du von mir eine Einschätzung, welche Schritte notwendig sind, um die Webseite auf den neuesten Stand zu bringen.
Oftmals reicht eine kleine Optimierung schon aus, um die Seite schneller und mobil besser bedienbar zu machen.
Gemeinsam verpassen wir deiner Website ein Facelift, das Besuchern, Kunden und Mitarbeitern gefallen wird: modern, zeitgemäß, sicher und glaubwürdig.
Melde dich bei mir.