
Quelle: Reddit / CosmoInColour
Aus dem Freelancer-Alltag
10 Designfehler mit denen du das Mediengestalter Herz ♥ zum Weinen bringst
Ihr als Mediengestalter – kennt ihr sie auch? Designs, Layouts, und Designfehler die einem das Herz brechen, die Augen zum Tränen bringen und sich die Zehennägel nach oben rollen???
Meist werden solche Verbrechen von Amateure begannen. Manchmal aber auch von Profis!
Sind es knappe Deadlines, unliebsame Kunden oder einfache Betriebsblindheit?
Entscheidet selbst.
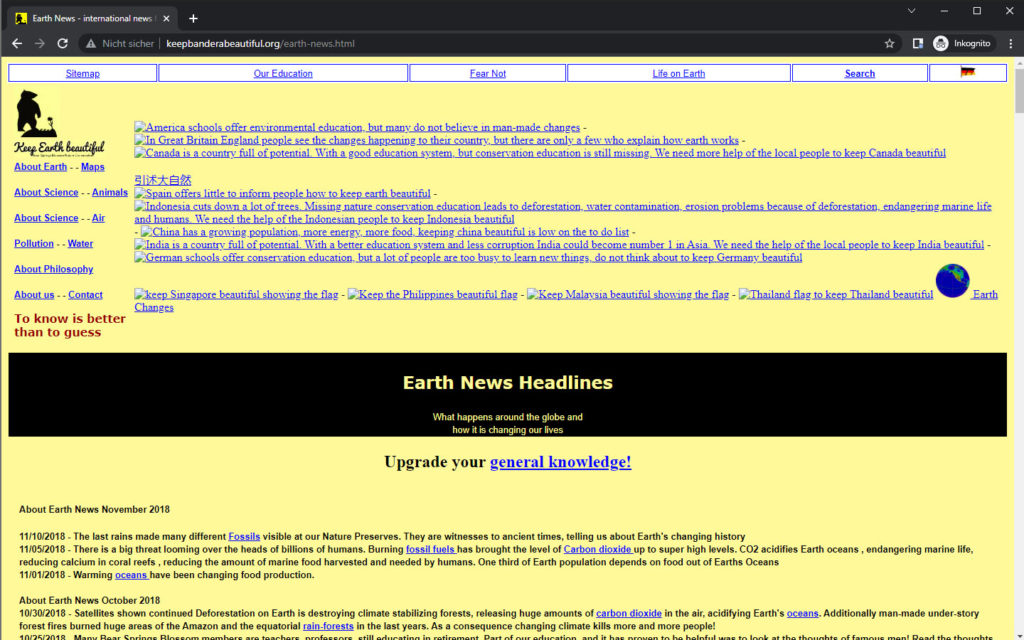
1. Nutze keinerlei Hierarchie in den Layouts!
Bring die gesamte Information gleichwertig aufs Papier!
Und mache dir als Mediengestalter nicht die Mühe, Schwerpunkte zu setzen.
Das würde das Erfassen nur vereinfachen.
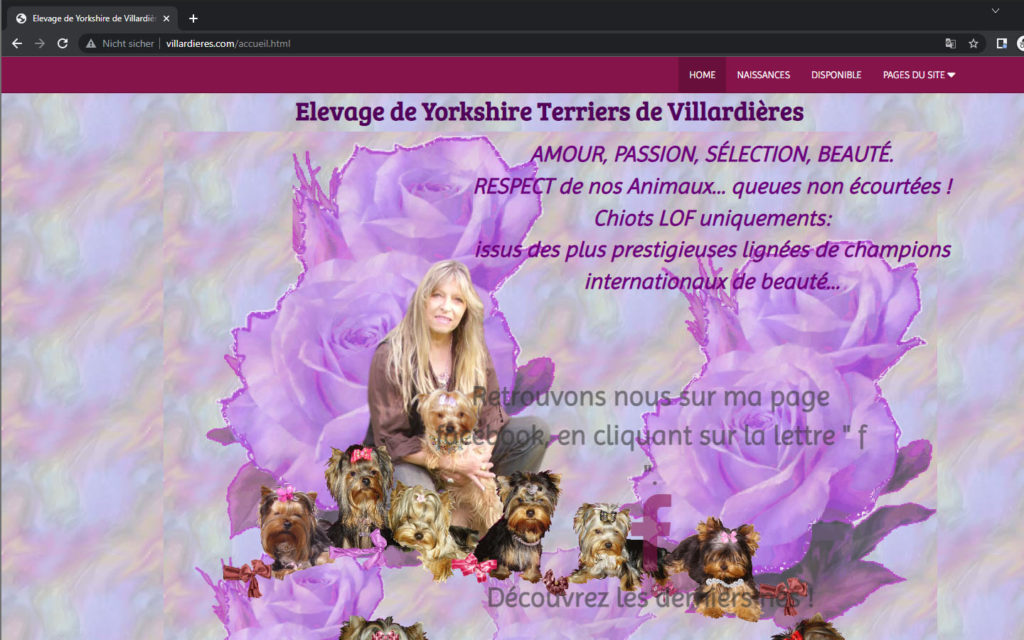
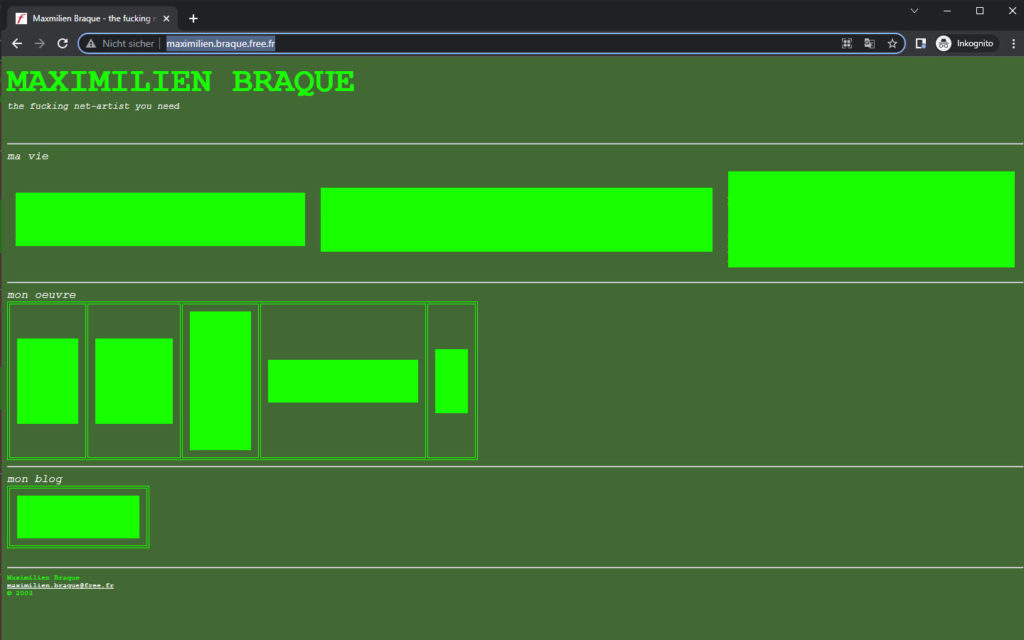
2. Verzichte auf starke Kontraste!
Gib Überschriften, Links und Absätzen dieselbe Farbe und Größe.
Und setzte hellen Text vor hellen Bildern.
Oder violette Schrift auf grünen Hintergrund.
3. Nutze möglichst viele Schriftarten!
Setze den Text in mindestens vier Schriftarten um das Chaos perfekt zu machen.
Vergiss nicht die Comic Sans!
Die lieben alle Mediengestalter.
Du hast sie, also zeig sie!

Quelle: reddit.com
4. Greif tiiiiief in die Farbpalette!
Warum solltest du dich auf wenige Farben in deiner Wahl beschränken, wenn du doch so eine große Auswahl hast?
Markiere deinen Text in vielen grellen Farben! Das fällt garantiert auf!
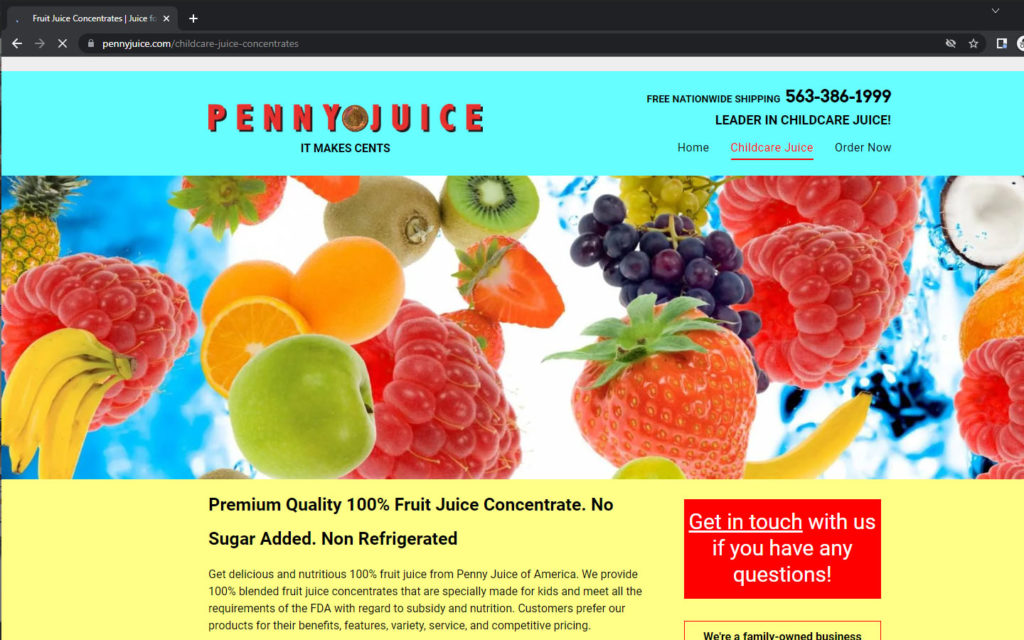
5. Stretch die Bilder!
Ignoriere die Proportionen der Bilder zugunsten des Rasters.
Wem fällt das schon auf?
Was nicht passt, wird halt passend gemacht!
6. Mache es unausgeglichen!
Nutze das visuelle Gewicht der Layout-Elemente und fasse sie platzsparend zusammen.
Niemand wird auf die große weiße Fläche schauen.
Und symmetrisch ist so einfallslos.
Als Mediengestalter hast du deinen kreativen Ruf zu verteidigen.
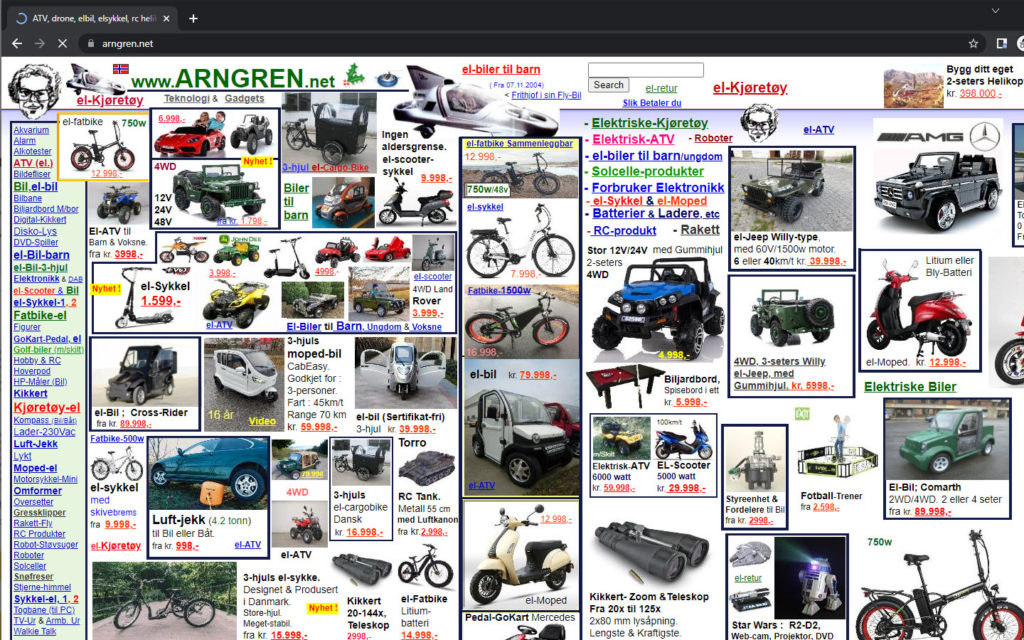
7. Sorge für möglichst viel Ablenkung!
Verwirre das Auge des Besuchers durch vielerlei Inhalte, Animationen und Effekte.
Lass ihn im Unklaren, was der primäre Inhalt der Seite ist.
Wir lösen doch alle gerne Rätsel.
Für Augenschmerz, klicke auf das Bild!
8. Setze den Text kompakt!
Leser lieben Textwüsten!
Verzichte auf Formatierungen. Zwischenüberschriften, Absätze und Weißraum würden den Text nur unnötig unterbrechen.
Lieber kompakt gestalten – je schneller muss man da durch.
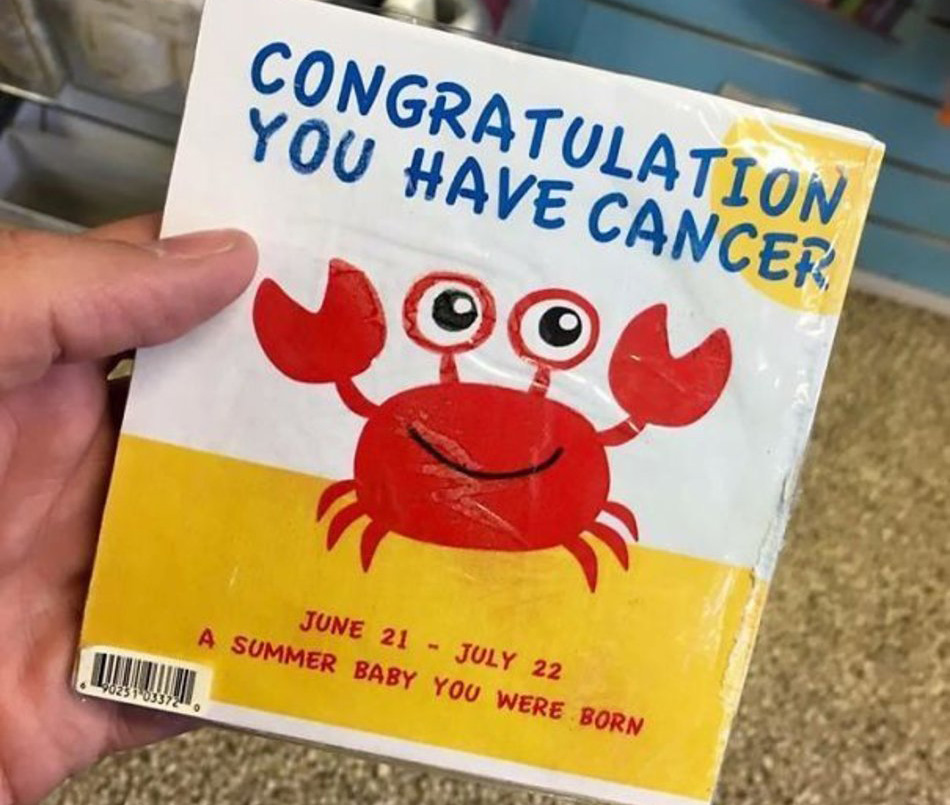
9. Bilder geben echte Fakten wieder!
Es gibt keine schlechte Bildmontagen.
Nur Betrachter, die die Aussage nicht kapieren.
Schließlich war ein Künstler am Werk.
Kapiert?
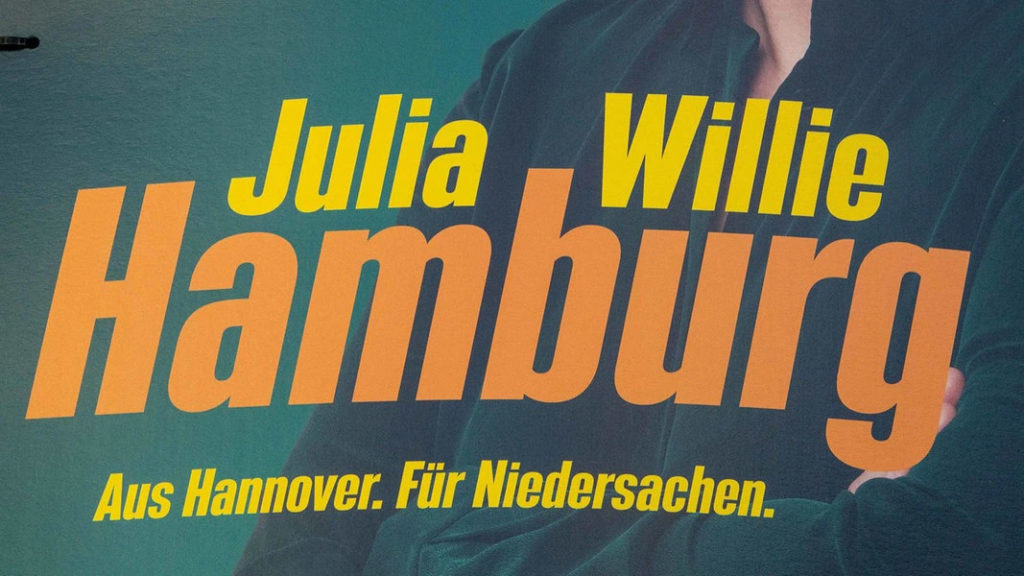
10. Schlechte Sprache
Zuguterletzt bietet der Text unentlich viele Möglichkeiten um der Creativität Freienlauf zulassen. Verwirre die Betrachter mit Schreibrechtfehlern, möglichst viel Wortwitz und coolen Anglizismen.
Das ist ultra phat!

I break together! Genauso brichst du mein Herz!

Es ist echt zum Brechen.
Hin und wieder fliegt ein überladener Flyer, eine fiese Visitenkarte, eine unübersichtliche Speisekarte oder ein abschreckendes Prospekt in meinen Briefkasten.
Ich nehme es mit Humor und hoffe inständig, dass der Urheber des Druckwerks es künftig bleiben lässt.
Ich würde ihnen gerne mitgeben, dass es hilfreich ist, sich VOR dem Satz eines Printproduktes wie zum Beispiel einer Imagebroschüre, ein Konzept zu erstellen. Oder Wireframes für eine neue Website. Mithilfe solcher Skizzen lässt sich ein grobes Layout festlegen.
Und vielleicht den ein oder anderen Designfehler vermeiden.
Kennt ihr auch so „gute“ Beispiele?
Nur her damit!